|
Критиковать чужую работу всегда намного проще, чем создать что-то клевое самому. Но если подойти к критике системно, сделать нумерованный список, подготовить иллюстрации, то это будет уже целый анализ! На мой взгляд, в дизайне иконок сейчас переходный период. Разрешение экранов становится все больше, а следовательно и иконки увеличиваются. Но все еще актуальны иконки размером 16х16 и даже меньше. Итак, вот главные ошибки в дизайне иконок:
#1 Недостаточная различимость иконок
Иногда в рамках одного набора встречаются слишком похожие друг на друга иконки и очень трудно понять, "что есть что". Если не читать подписи, то можно очень легко ошибиться и перепутать значки.

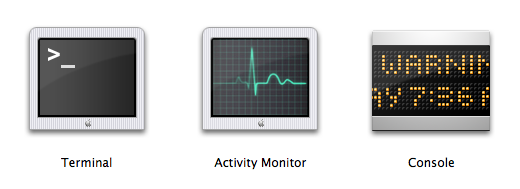
Иконки из раздела Utilities в Mac OS X. Я постоянно путаю их и запускаю не то приложение.

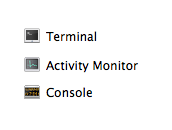
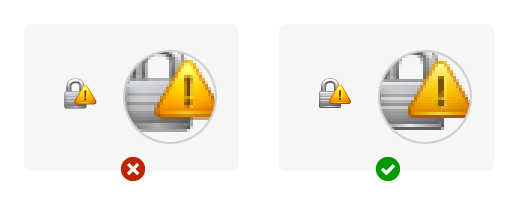
Проблема усугубляется, если включен мелкий размер отображения значков.
#2 Слишком много элементов в одной иконке
Чем иконка проще и лаконичнее, тем лучше. Очень желательно, чтобы количество объектов в одной иконке было бы минимальным.
Но дизайнеры компании Microsoft, вдохновленные новым форматом иконок в операционной системе Windows Vista, решили не мелочиться и нарисовали "на все деньги":

Каждая иконка являет нам мини-историю с закрученным сюжетом. Проблема только в том, что в мелких размерах совершенно нельзя понять что нарисовано. Да и в крупном размере воспринять иконку не просто.
#3 Лишние элементы
Иконка должна легко "читаться". Чем меньше на ней элементов, тем лучше. Желательно, чтобы значимым было все изображение, а не только его часть. Поэтому необходимо обращать внимание на контекст, в котором будут использоваться иконки.
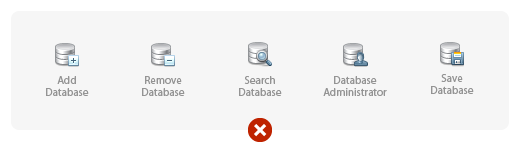
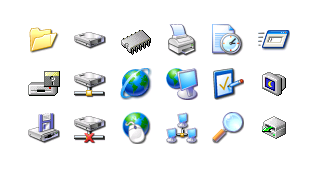
Возьмем для примера набор иконок для работы с базой данных:

На первый взгляд все вполне прилично.
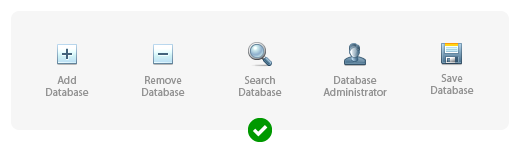
Но если в приложении (или в отдельном тулбаре) все действия происходят только с базой данных, то мы можем (и должны) убрать незначимую часть:

Смысл не потерян, но значки стали более различимыми.
Вот реальный пример использования лишних элементов в иконках BeOS 5:

Галочки тут совершенно не нужны. Кстати, почему они красные?
#4 Нет стилевого единства набора
Именно общий стиль объединяет несколько иконок в набор. Объединяющими факторами могут быть: цветовая гамма, перспектива, размер, техника рисования или же комбинация этих свойств. Дизайнер может держать эти правила в голове, если иконок в наборе немного. Если же иконок много и над ними работают разные дизайнеры (например, иконки для операционной системы), создаются специальные инструкции. В этих инструкциях подробно описывают, как нарисовать иконку, чтобы она гармонично вписалась в набор.

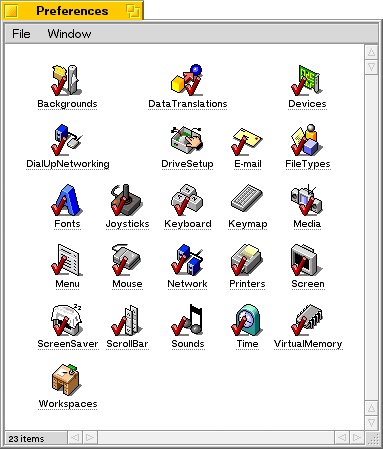
Буйство стилей в файле shell32.dll из Windows XP. Именно этот набор иконок предлагается по умолчанию пользователю, который хочет сменить иконку.
#5 Ненужная перспектива и тени в мелких иконках
Прогресс не стоит на месте: в интерфейсах появилась возможность использовать полупрозрачность, пропали ограничения на количество цветов, плюс появилась мода на трехмерность. Но пошло ли это не пользу? Не всегда! Особенно, если речь идет о иконках размером 16?16 и меньше.
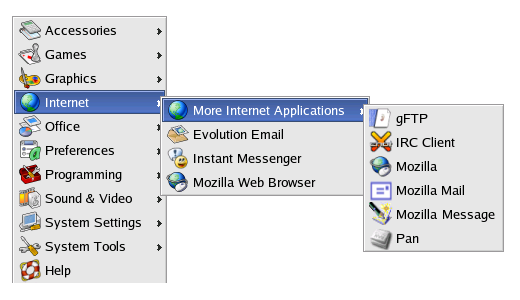
Для примера возьмем менеджер приложений из GNOME 2.2.0 (RedHat 9):

Перcпектива в иконках такого маленького размера совершенно не нужна и даже вредна.
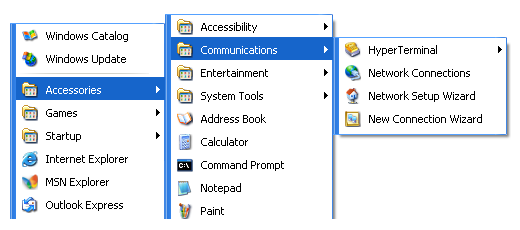
А вот менеджер приложений из Windows XP:

По стандарту иконке в Windows XP положена двухпиксельная черная тень. Но в размере 16х16 тень получается слишком большой и выглядит "грязно". Особенно неудачно выглядит иконка Address book.
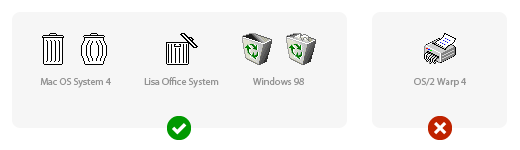
#6 Слишком оригинальные метафоры
Выбор того, что будет изображено на иконке - всегда компромис между узнаваемостью и оригинальностью. Перед тем, как придумать метафору для иконки, очень желательно посмотреть, как это сделано в других продуктах. Возможно, лучшим решением будет не придумывать что-то оригинальное, а сделать как везде.
Примером такой излишней оригинальности может служить иконка корзины в OS/2 Warp 4, которая не корзина вовсе, а шредер.

Еще одной проблемой этого шредера является то, что нет общеузнаваемого "обычного" уничтожителя бумаг. Использованное изображение слишком похоже на принтер с осьминогом внутри. Плюс, совершенно непонятно, как рисовать полную корзину.
#7 Нет учета национальных и социальных особенностей
Необходимо всегда учитывать, кто и в каких условиях будет пользоваться вашей иконкой. Важным аспектом являются национальные особенности. Культурные традиции, окружающие объекты, жесты - всё это может очень сильно отличаться в другой стране.
Предположим, нам нужно нарисовать иконку приложения для работы с электронной почтой. Логично использовать метафоры реальной бумажной почты. Например, почтовый ящик.

Изображения позаимствованы из статьи про почтовые ящики в Wikipedia.
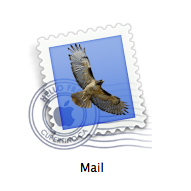
Ответ можно найти в руководстве по созданию иконок для Mac OS X: Используйте универсальные и легко узнаваемые изображения. Не фокусируйтесь на второстепенных аспектах элементов. Пример: для иконки электронной почты предпочтительнее будет использовать изображение почтовой марки, чем трудноузнаваемого почтового ящика.

Идея с маркой отличная, но изображение орла - крайне спорный момент. Хороших вестей такая птичка не принесет.
Однако, нужно учитывать не только национальные особенности. Позволю себе вспомнить один курьезный случай. Была нужна иконка фильтра данных, метафорой для которого зачастую является воронка, её и нарисовали:

Ответ клиента был таков: "Мне не совсем понятно, почему вы нарисовали иконку фильтра в виде бокала для мартини!".
#8 Изображения реальных элементов интерфейса в иконках
Руководство по созданию иконок для Mac OS X предостерегает нас: Не используйте в иконках элементы реального интерфейса. Но все напрасно! Например, можно увидеть вот такую иконку:

Хочешь переключить radiobutton, а нажимается вся иконка!
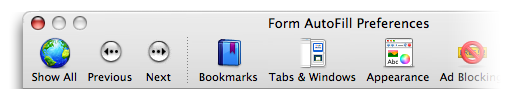
Или вот интересный пример из интерфейса браузера OmniWeb:

Обратите внимание на кнопки "Previous" и "Next". Редкий вид кнопок с подписями снизу! Ой! А они и не кнопки вовсе, а иконки!
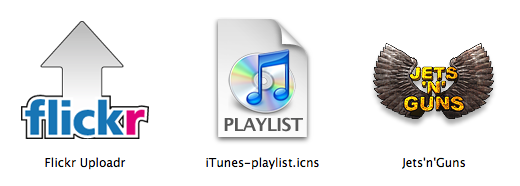
#9 Текст внутри иконок
Эта ошибка чаще всего бывает в иконках приложений. Действительно, первое что приходит в голову - сделать иконку приложения из логотипа приложения. Чем же плох текст внутри иконки? Во-первых, он жестко привязан к языку и локализация затруднена. Во-вторых, если иконка мелкая, текст невозможно прочитать. В-третьих, в случае иконки приложения этот текст продублирован в виде названия приложения.

#10 Мимо пикселей
Как правило, эта проблема появляется, если рисовать иконки в векторном редакторе. В большом размере все выглядит красиво и четко. Но в реальности иконки мелкие и при растеризации анти-алиасинг "размывает" границы объектов.

|